Recurly Webhook
This integration will make sure that your customers purchases are tracked.
If you use Recurly to track customer purchases, you can set up a webhook integration so that PartnerStack can listen for events relating to customers, purchases and subscriptions. Once we receive information about a customer paying for your product, we can record that payment in PartnerStack and ensure your partners are properly attributed!
Supported Recurly Events
Our platform can listen for the following events as described in Recurly's Developer Documentation:
- Customers:
new_account_notification,billing_info_updated_notification,reactivated_account_notification - Transactions:
successful_payment_notification - Refunds:
failed_payment_notification,successful_refund_notification,void_payment_notification
When we receive a successful_payment_notification, we pull the amount the customer paid and record that as a transaction in PartnerStack.
Setting up refunds
To automatically process refunds for transactions and have them reflected on your PartnerStack dashboard (via the
failed_payment_notification,successful_refund_notification,void_payment_notificationevents), a few more steps need to be taken to connect Recurly to PartnerStack. Please let your onboarding consultant know prior to your program's launch.
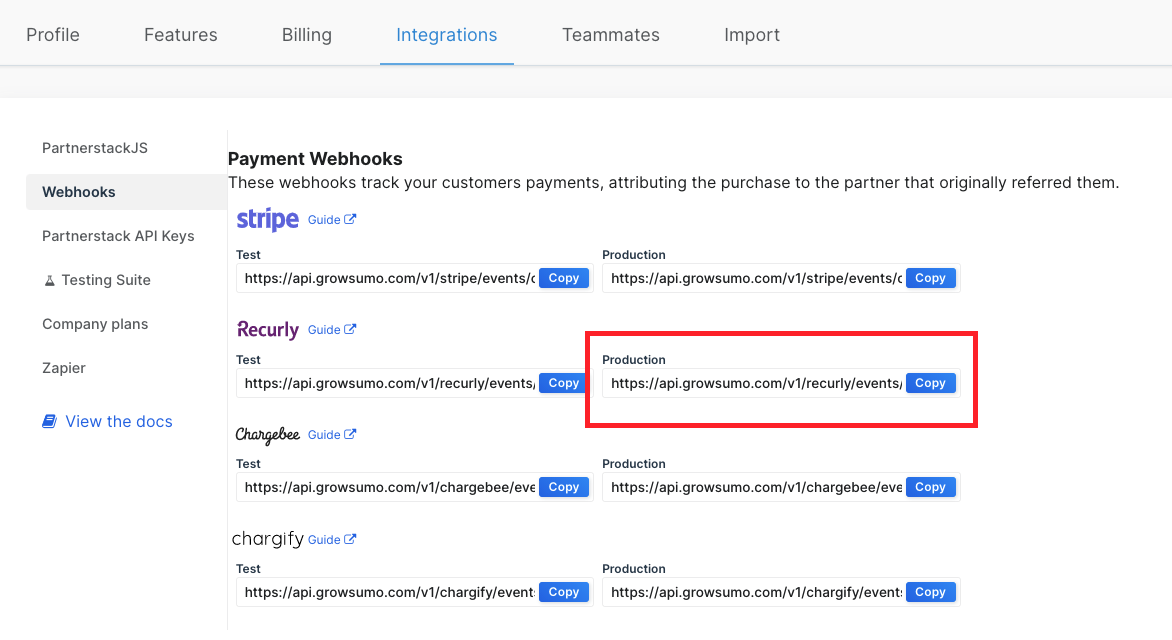
Get your Webhook URL
Navigate to Settings > Integrations > Webhooks and select Recurly from Payment Webhooks:

Create the Webhook on the Recurly Dashboard
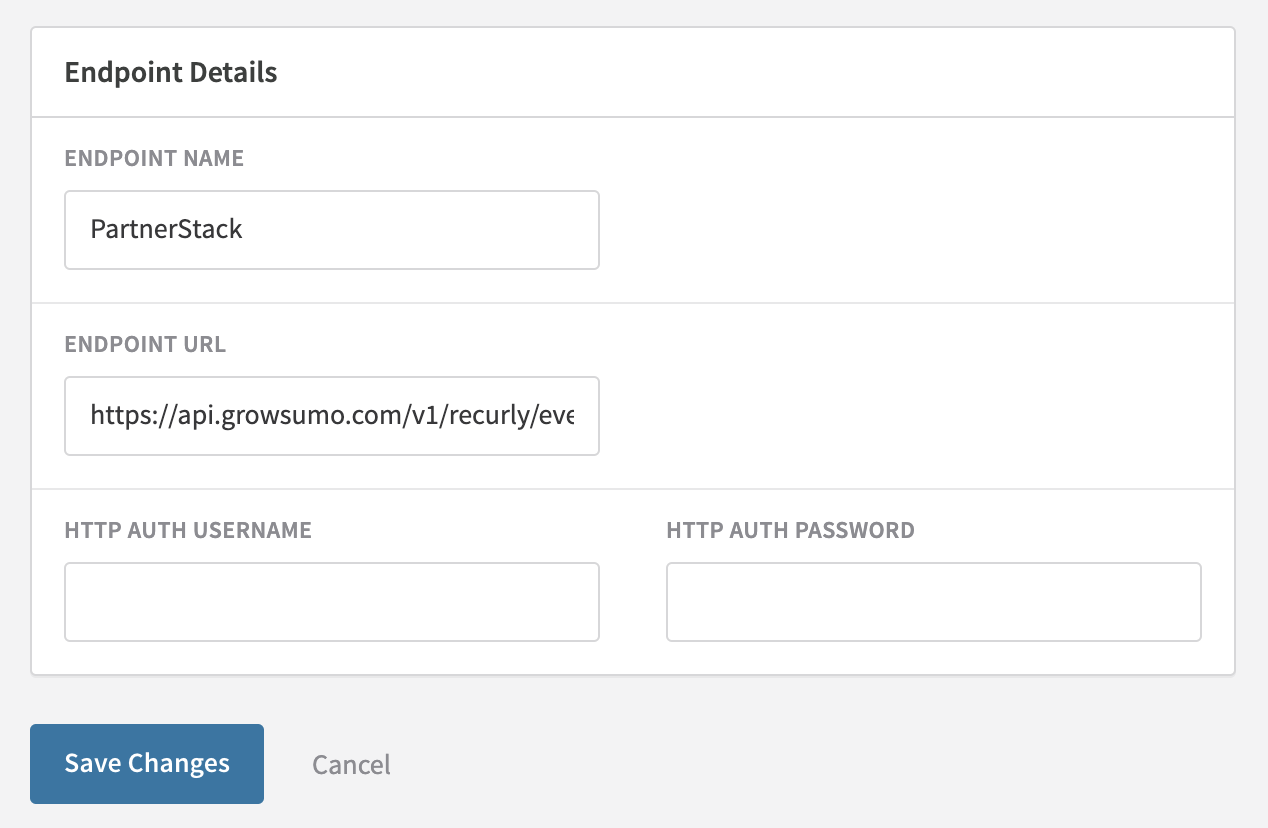
Log in to your Recurly Dashboard in the menu on the left select Integrations > Webhooks and select Add a new endpoint.
Paste the URL from PartnerStack into the Endpoint URL field, give it any name you like and then click Save Changes

Set customer key as Account Code
Whenever you interact with Recurly (create a customer, make a one time charge, or create a new subscription), you need to let PartnerStack know which customer you are referring to. At PartnerStack, we identify customers using their customer key. This can be any value that uniquely identifies customers on your platform, for example their email address.
If you're using PartnerStackJS, this would be the value you used for growsumo.data.customer_key when the customer signed up. If you used our PartnerStack API to create the customer record, this would be the value you passed as the key.
When PartnerStack receives the webhook from Recurly, the platform tries to find a customer with the same customer_key as the account_code in the Recurly event payload. Please ensure these match otherwise the transaction won't be recorded. In your backend code, it should look something like below:
SET `account_code` to `customer_key`
Make sure it matches the on you used with PartnerStackJS
# import recurly
# recurly.SUBDOMAIN = 'YOUR-SUBDOMAIN'
# recurly.API_KEY = 'abcdef012345'
# account = recurly.Account(
account_code=<YOUR_CUSTOMERS_KEY>
# )
# account.email = '[email protected]'
# account.first_name = 'Verena'
# account.last_name = 'Example'
# account.save()
SET the `account_code` as the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
# account = Recurly::Account.create(
:account_code => <YOUR_CUSTOMERS_KEY>,
# :email => '[email protected]',
# :first_name => 'Verena',
# :last_name => 'Example'
# )
SET the `account_code` as the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
// <?
$account = new Recurly_Account(<YOUR_CUSTOMERS_KEY>);
// $account->email = '[email protected]';
// $account->first_name = 'Verena';
// $account->last_name = 'Example';
// $account->create();
SET the `account_code` as the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
var account = new Account(<YOUR_CUSTOMERS_KEY>)
// {
// Email = "[email protected]",
// FirstName = "Verena",
// LastName = "Example"
// };
// account.Create();
SET the `account_code` as the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
// example for https://github.com/blacklightcms/go-recurly
// resp, a, err := client.Accounts.Create(recurly.Account{
Code: <YOUR_CUSTOMERS_KEY>,
// FirstName: "Verena",
// LastName: "Example",
// Email: "[email protected]"
// })
// example for https://github.com/cgerrior/node-recurly
SET `account_code` to `customer_key`
MAKE SURE it matches the on you used with GrowSumoJS
// var Recurly = require('node-recurly');
// var recurly = new Recurly(require('./config'));
// recurly.accounts.create({
account_code:<YOUR_CUSTOMERS_KEY>,
// email : '[email protected]',
// first_name : 'Verena',
// last_name : 'Example'
// })
Depending on your language and how you choose to interface with the API, your implementation of the account object could be different. The Recurly documentation covers this in much more detail Recurly API Docs: Create New Customer Account
Using product keys in triggers
If you are using triggers that depend on specified product_keys in Recurly, an additional step is needed so that we can properly process the data received from Recurly. Please let your onboarding consultant know prior to your program's launch.
Updated over 2 years ago
