Google Tag Manager
If you already use Google Tag Manager to manage other scripts on your website, you can explore using it to add the required PartnerStackJS code in Step 1: Install PartnerStackJS and Step 2: Track Signup Events.
Heads up!If you're implementing multiple tags on Google Tag Manager, please check to make sure that network requests from one tag aren't blocking requests from the others, and any sign-up calls from PartnerStackJS have time to complete after any forms are submitted. Please consult with your technical team before implementing. We are unable to provide support for Google Tag Manager instances as use cases can vary widely.
Installation
1. Make Custom HTML Tag
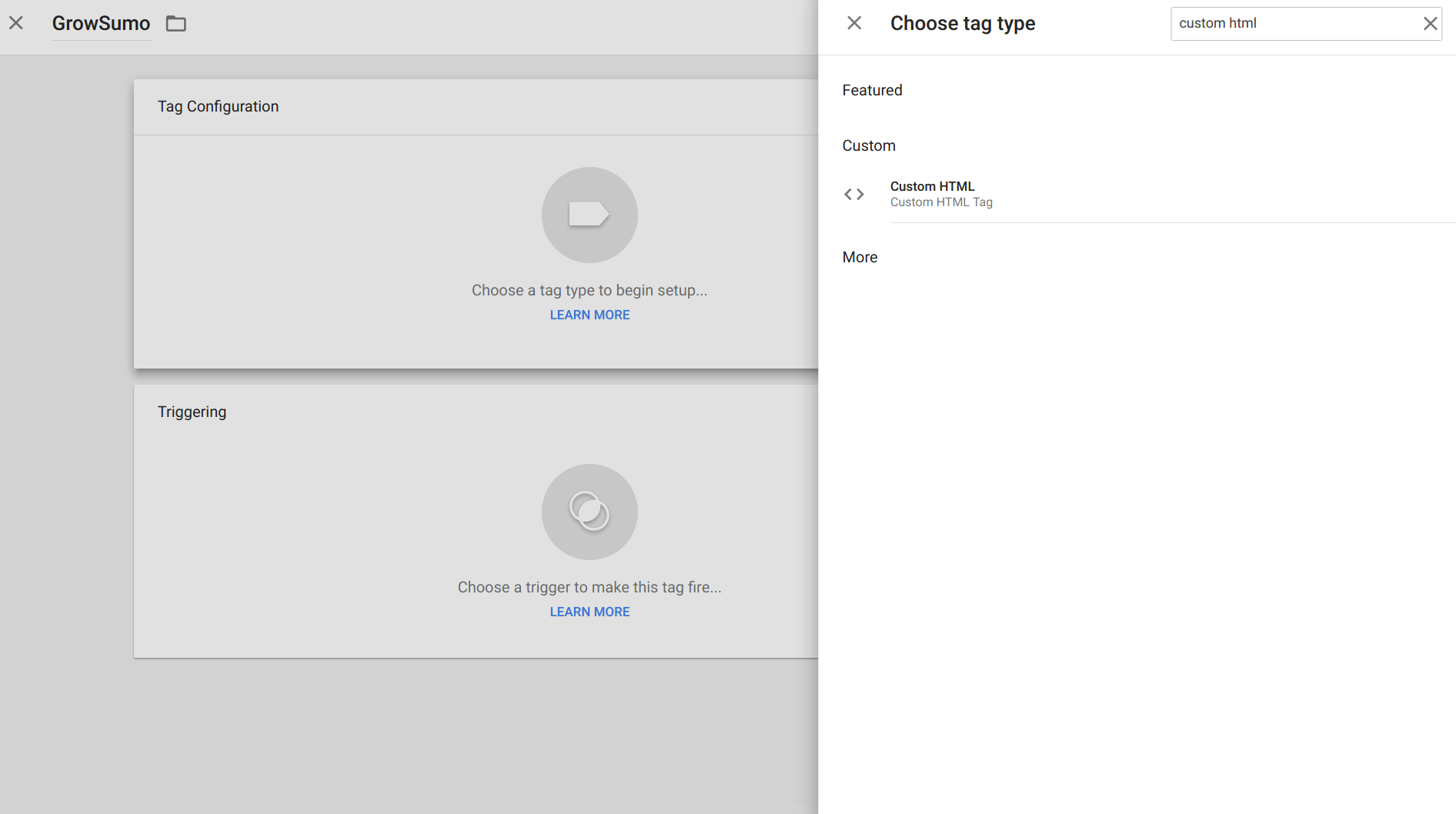
The first step for this integration is to create a custom html tag, where we will be injecting the PartnerStack tracking snippet. To do this head to your tags panel and create a new tag. Select the "Tag Configuration" and navigate to "Custom HTML".

2. Copy your PartnerStackJS Snippet
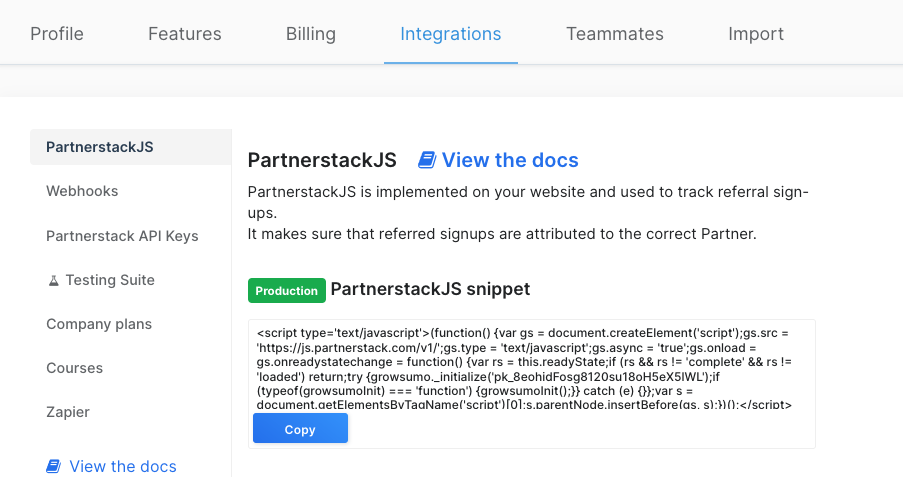
Follow Step 1: Install PartnerStackJS instructions to copy your PartnerStackJS snippet code from the dashboard.

3. Paste Snippet
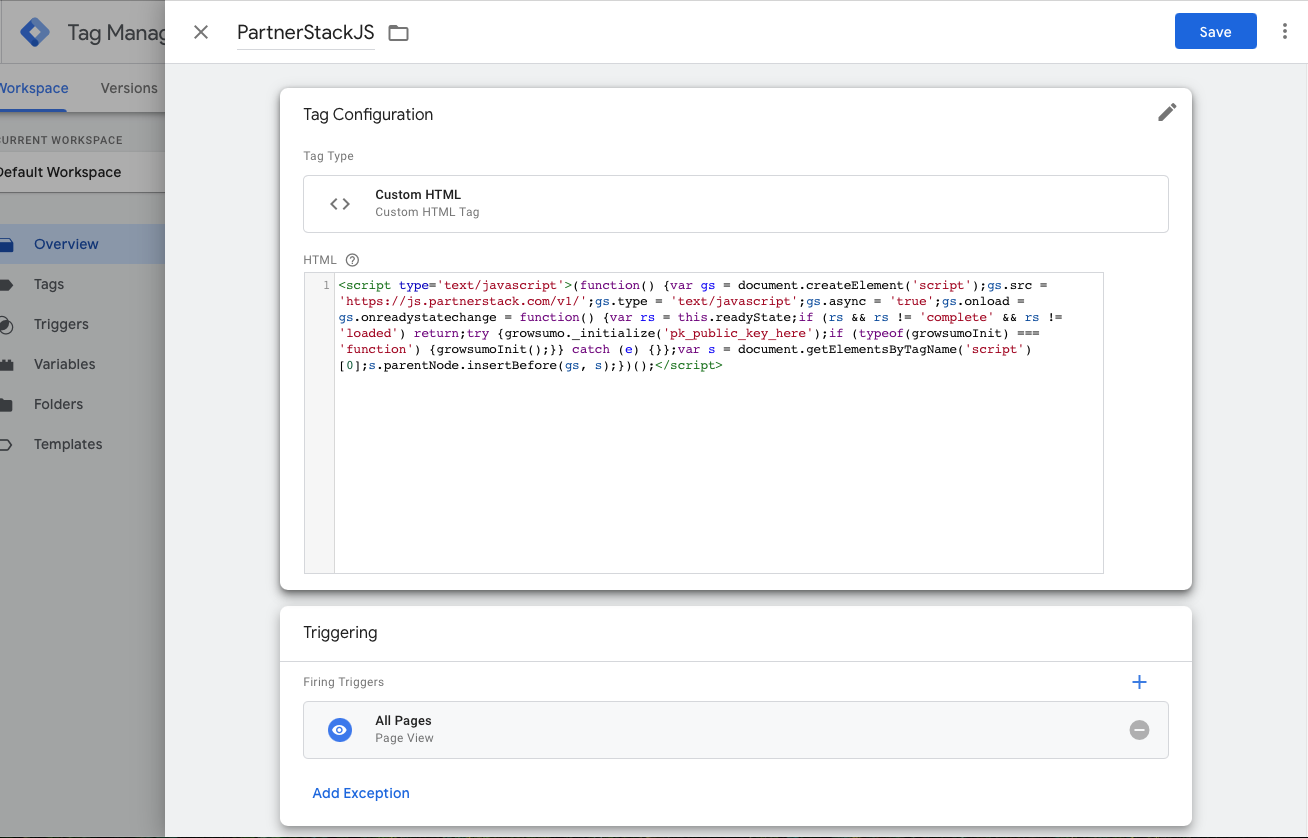
Switch back to the Google Tag Manager HTML code and paste your copied PartnerStack Snippet. Please make sure the tag is triggered across all page views. You can set this under the "Triggering" options panel as shown in the image below:

4. Create Signup Tag
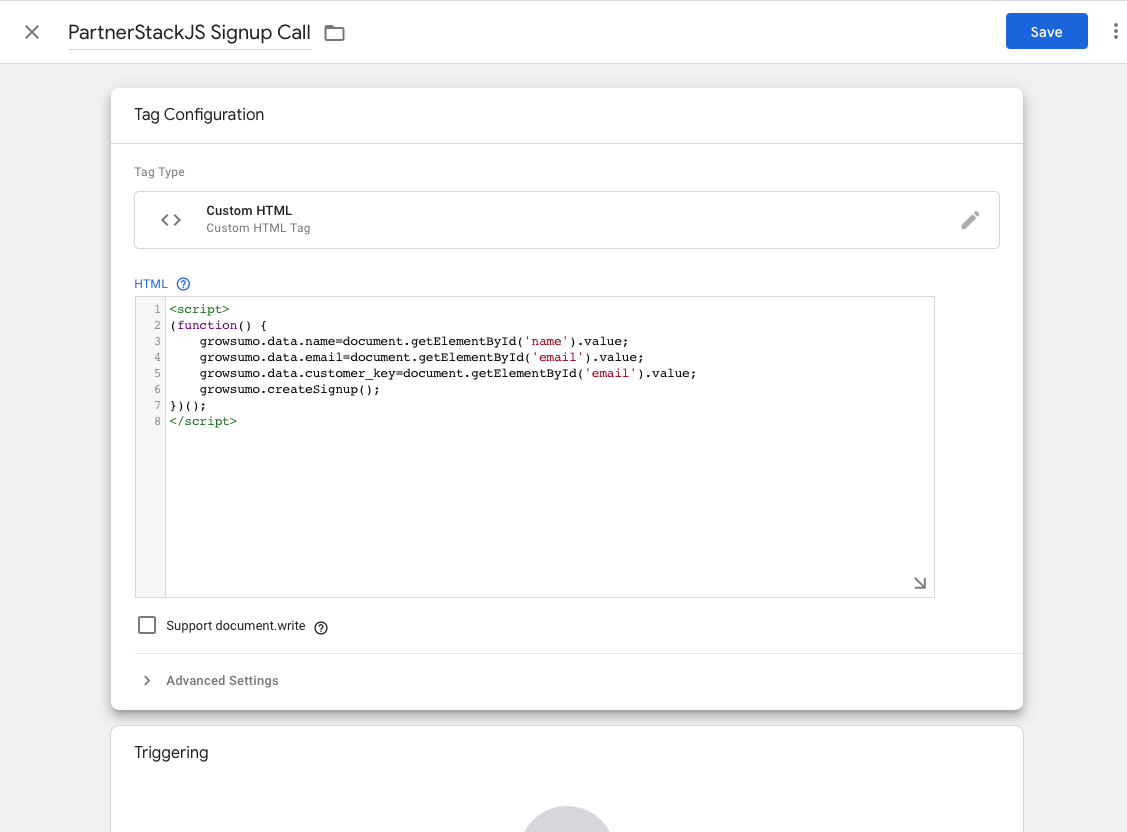
Next we need to tie into what ever capture form you are using on your page to create signups. To do this we will create another "Custom HTML" tag as in the first step.
About this tagThis tag will be responsible for recording the signup as in Step 2 of the setup instructions. You must customize this code to hook into the correct DOM elements of your form to extract the right values.
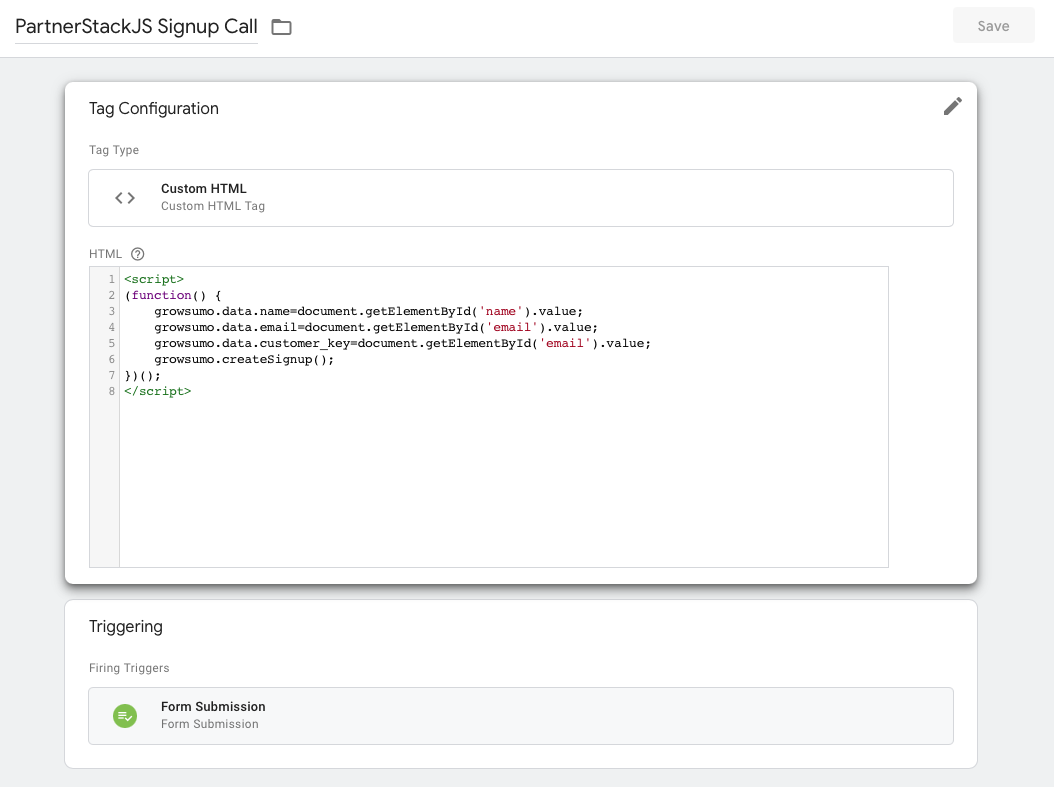
An example of the tag to create is below. We'll set this to fire whenever a form is submitted. For this example, let's say form fields in our signup form have IDs name and email.
<script>
// TODO: Establish the right DOM references based on your website
(function() {
growsumo.data.name=document.getElementById('name').value;
growsumo.data.email=document.getElementById('email').value;
growsumo.data.customer_key=document.getElementById('email').value;
growsumo.createSignup();
})();
</script>In this above, make sure to replace the element ID's with the values from your signup form. Note that the customer_key variable must be a unique value generated for each customer that signs up through this form. If you don't generate IDs for customers, or don't have this on hand, you can use the email value for growsumo.data.customer_key.

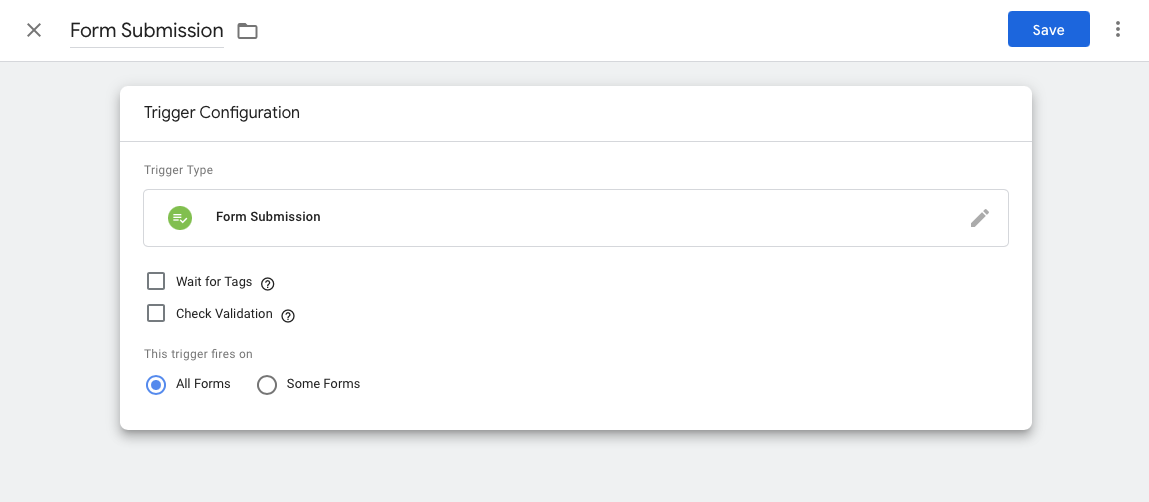
5. Create Form Submission Trigger
Finally, you need to tell PartnerStack when to call the createSignup(). To do this, create a "Form Submission" trigger with the form that you are using on this page.

Please set this the PartnerStack Signup tag to only be called upon the submission of a specific form using "This trigger fires on" condition rules.
Finally, set the tag created in Step (4) to be triggered on the form submission trigger you've created:

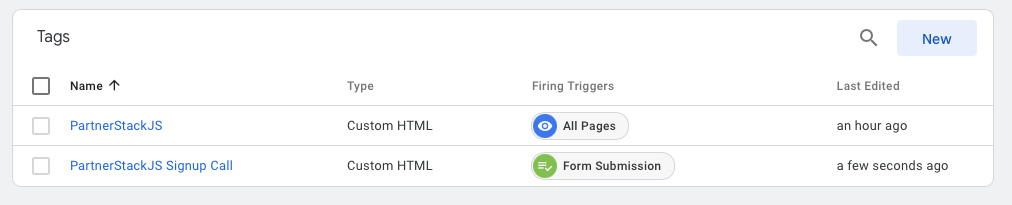
Please deploy all your changes on Google Tag Manager once completed. You should now have two tags created:

🎉 All done!
Congratulations! You're all done the integration setup and are ready to test it out. Please head to Step 3: Testing and Debugging to test out your PartnerStackJS installation.
Troubleshooting
Tag firing multiple times
It could be possible that the tag is firing multiple times, thus creating multiple customer records in PartnerStack. Here are some troubleshooting tips:
- Please verify that the firing triggers condition only occurs on the form in question. You can specify the tag to trigger on some forms when the conditions are met.
- If it is still occurring, instead of using the tag to call the
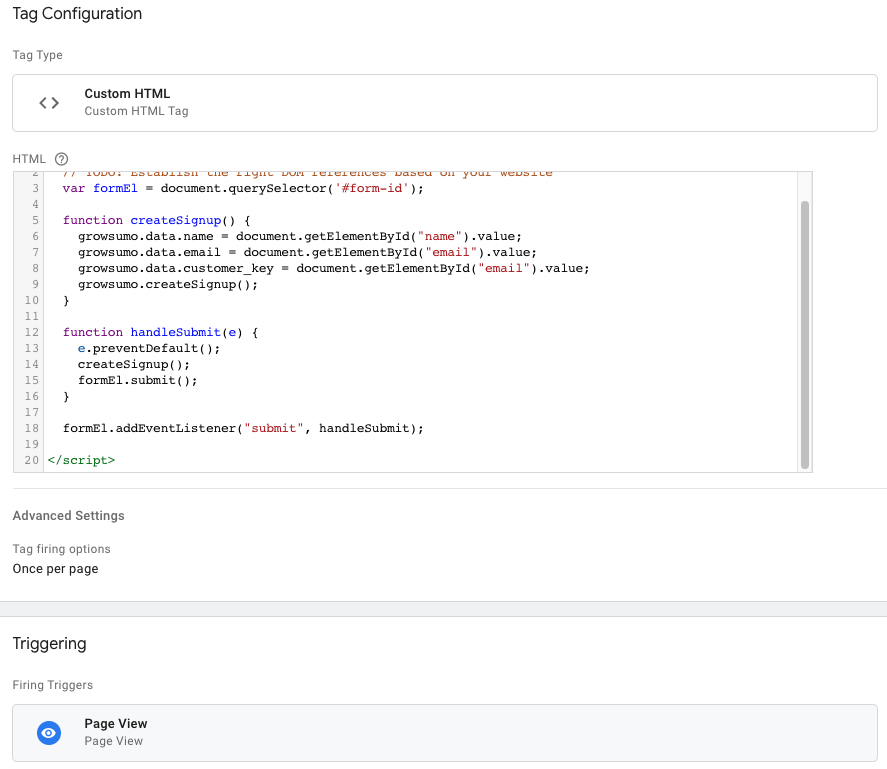
createSignupfunction upon firing, you can modify the code so that the createSignup function is called upon when the form submit event occurs like the example below.

<script>
// TODO: Establish the correct DOM references based on your website
var formEl = document.querySelector('#form-id');
function createSignup() {
growsumo.data.name = document.getElementById("name").value;
growsumo.data.email = document.getElementById("email").value;
growsumo.data.customer_key = document.getElementById("email").value;
growsumo.createSignup();
}
function handleSubmit(e) {
e.preventDefault();
createSignup();
formEl.submit();
}
formEl.addEventListener("submit", handleSubmit);
</script>As before, please make sure to replace the element ID’s with the values from your signup form as well as selector that uniquely identified the signup form.
In addition, for the Firing Triggers, please use Page View instead of Form Submission. You can specify some or set it to all pages.
Updated 4 months ago
