HubSpot Forms (iFrame)
If your HubSpot Form isn't embedded into your website as raw HTML, this guide may help you use PartnerStackJS to capture form submissions!
If your HubSpot form isn't embedded into your website as raw HTML (i.e. in an <iframe> element), you can customize the form embed code from HubSpot. To find out if this is the case, check your HubSpot Dashboard for your form. Under Style and Preview, you can see whether "Set as raw HTML form" has been turned on:

If it's off, this is the guide to follow! If it's on, you may want to look at the example described in HubSpot Forms.
Heads upThe code provided below is sample code, and must be customized for your individual form and use case. We are not able to write custom code for your implementation. The following are also required:
- jQuery must be installed on the website you're using this code on
- Step 1 of the PartnerStackJS install must have been completed before attempting to add this signup code
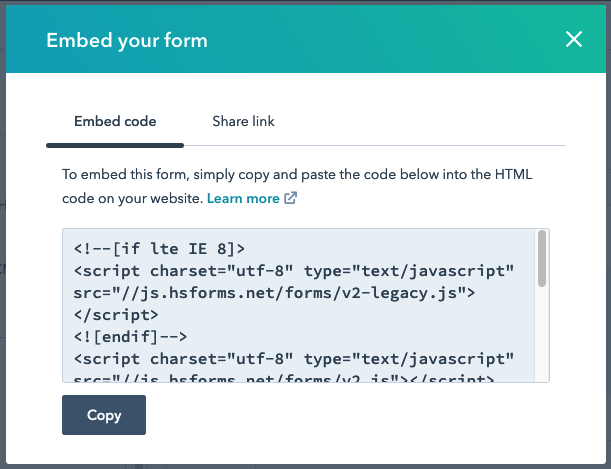
Start by opening up your sign up page's HTML code that has the HubSpot form code embedded. For reference, we'll be modifying the code copied from HubSpot:

Let's say the embed code currently looks like this on your page:
<script>
hbspt.forms.create({
region: "na1",
portalId: "your-hubspot-portal-id",
formId: "your-hubspot-form-id"
});
</script>We'll be adding an onFormSubmit handler, to send contact form submissions to PartnerStack. In this example, the email is used as the customer key when sending customer sign-up events. This handler makes use of the growsumo.createSignup() function covered in Step 2: Track Signup Events.
<script>
hbspt.forms.create({
region: "na1",
portalId: "your-hubspot-portal-id",
formId: "your-hubspot-form-id",
onFormSubmit: function($form) {
// Check the 'name' attributes for your form's input elements
// to see what to search for here in the `find` function!
firstName = $form.find('[name="firstname"]').val();
lastName = $form.find('[name="lastname"]').val();
email = $form.find('[name="email"]').val();
// Assign name, email and customer key to growsumo.data object
growsumo.data.name = firstName + lastName;
growsumo.data.email = email;
growsumo.data.customer_key = email;
// Send customer signup to PartnerStack. Note this function is
// only available after completing Step 1 of the PartnerStackJS
// install on this page!
growsumo.createSignup();
}
});
</script>Updated 4 months ago
After implementing, it's time to test your PartnerStackJS install!
