Step 1: Install PartnerStackJS
In this guide, we'll show you how to install PartnerStackJS to your site so you can use it to record customer signup events from your website in PartnerStack.
What you'll need to begin
- Access to your website's front-end code, to paste a snippet of JavaScript code in your site's header
- 15 - 30 minutes of time
How it works
When a customer lands on your website via a partner's referral link, we append two query parameters (gspk and gsxid) to the URL the customer lands on. For example, if your partner's referral links are set up to point to https://example.com, customers will be redirected to https://example.com?gspk=Z3N0ZXN0&gsxid=239910372 when following a partner's link. Here's what these parameters mean:
gspk: This is a Base 64 encoded version of the partner's partner key. It's a unique identifier for every partner in PartnerStack, generated automatically!gsxid: This is a unique session ID, generated automatically
The snippet you install decodes the gspk parameter, and creates a 1st-party cookie growSumoPartnerKey containing the partner's key on PartnerStack. It also gives you access to a globally-scoped growsumo object you can map customer data to. When growsumo.createSignup() is called, a customer signup is logged in PartnerStack using this information. Partners will automatically be associated to the customers they refer.
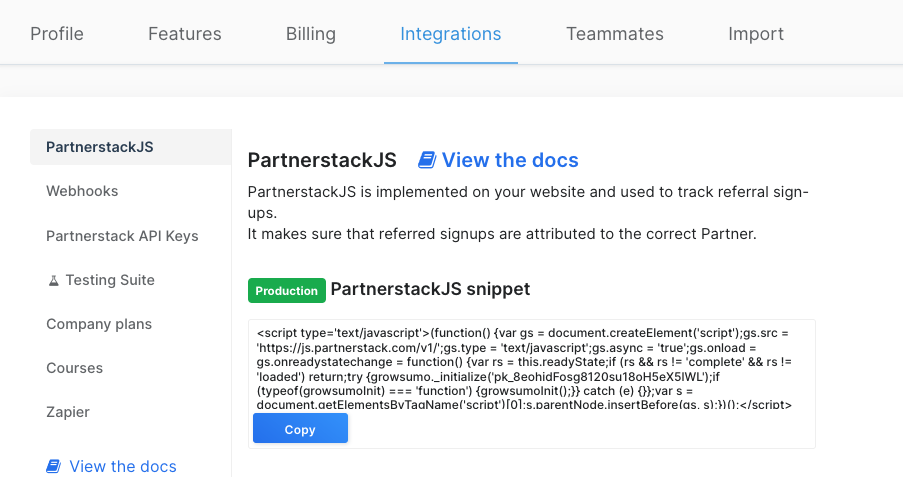
Getting your snippet code
To retrieve your PartnerStackJS header code, sign in to your PartnerStack dashboard. On the left menu, click on "Settings", then "Integrations. Click on "PartnerStackJS", and copy the code you see there.

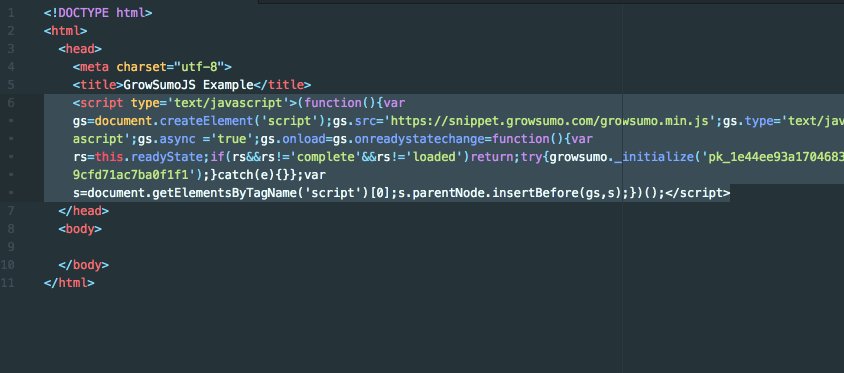
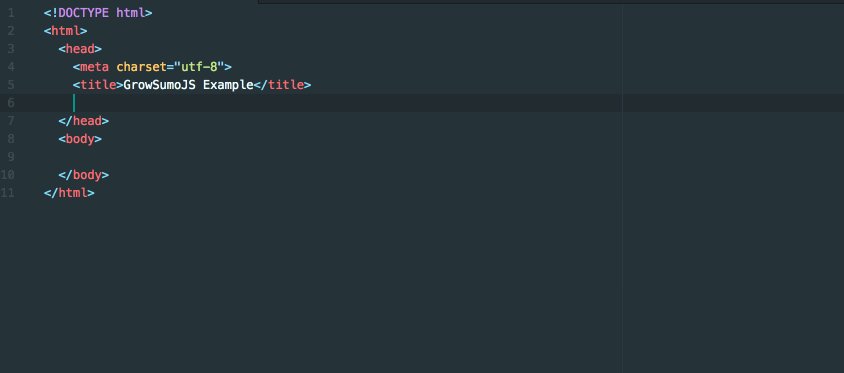
Installing the snippet code
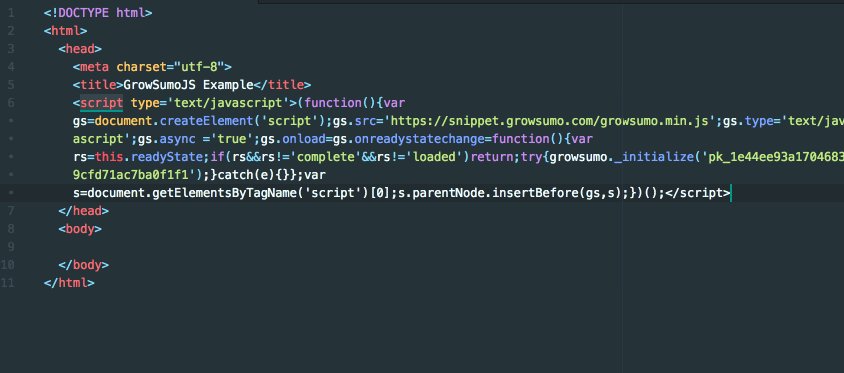
To install the code, paste what you've copied from the PartnerStack dashboard into the header of your website, between the <head> and </head> tags. If possible, please install this code globally. For example, if your website has a header.html template, this would be a great place to install the tracking code. This ensures that any future links you set up for your partners are tracking customer signups correctly. At minimum, the code needs to be injected into the header of:
- The page customers will land on after following a referral link
- The page customers sign up on

Verifying the code worksVisit the page you installed the PartnerStackJS snippet on. Open up the JavaScript console in whatever browser you're using (i.e. in Developer Tools in Chrome), and type
growsumo, then hit enter. You should see an object returned. If you seeundefined, please make sure:
- The code was added to the header of the page
- Any cached HTML content is purged (this varies per platform and content delivery network - please consult with your technical team)
🎉 Let's track signups!
Once you've verified this is working, it's time to put that growsumo object to use and track signups!
Updated 5 months ago
After you've finished installing the snippet to your header, it's time to set-up signup tracking to get information to PartnerStack!
