Step 3: Testing and Debugging
In this guide we'll walk through the basics of testing your PartnerStackJS install to ensure everything is working properly!
Before you beginBefore you test, please make sure you've completed Step 1 and Step 2 of the PartnerStackJS setup.
Using the PartnerStack Test Partner
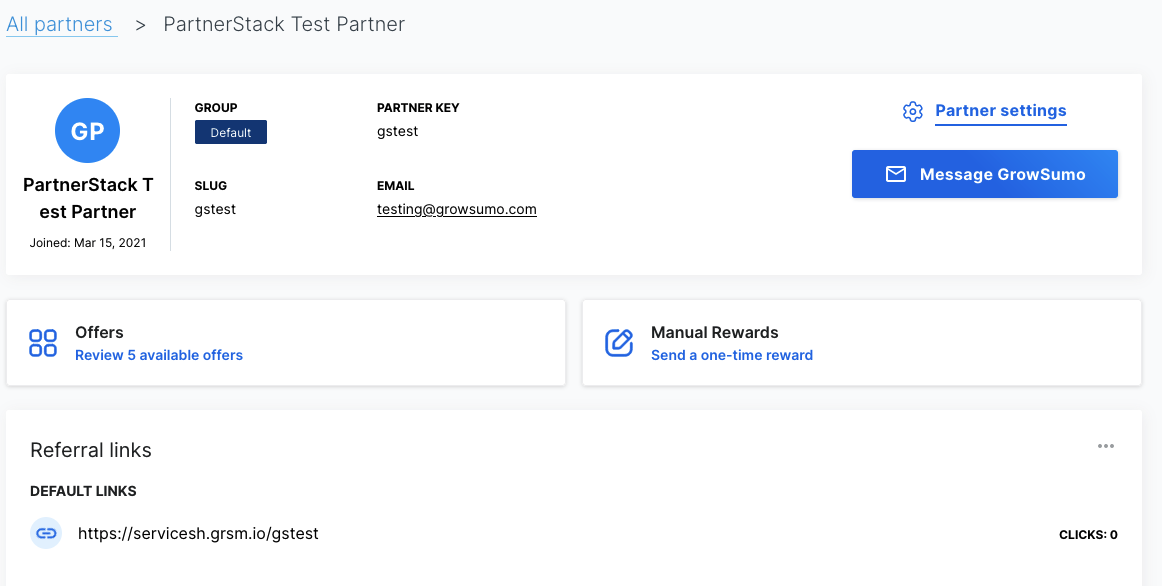
Included with every PartnerStack instance is a PartnerStack Test Partner. This partner is part of your default group. Please note that since the partner is a test partner, no rewards will generate for it in the course of your testing. The test partner can be accessed under "All Partners" in your dashboard, as "PartnerStack Test Partner":

Debugging using the JavaScript console
If you're not seeing any customers show up, it'd be a good idea to test whether the PartnerStackJS snippet is installed on the page that customers will land on after following a referral link. To do this:
-
Follow the testing link given for your test partner above (for reference, mine was
https://apearantlygreat.grsm.io/gstest) in an incognito window, with any content blockers disabled -
Open up the developer tools for your browser, and access the JavaScript console.
-
Type
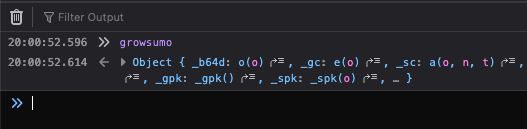
growsumointo the console and hit enter. You should see an object returned:

If you see undefined returned, the PartnerStackJS header snippet code has not been installed on this page and needs to be. Please refer to Step 1: Install PartnerStackJS
If the object populates as expected, please ensure you've followed Step 2 of the PartnerStackJS install and:
- You're mapping customer data over to
growsumo.data.name,growsumo.data.emailandgrowsumo.data.customer_keyproperly - You're accessing the correct DOM elements to populate those object properties above in your JavaScript code you wrote in Step 2
Common Issues
Below are some common issues associated with installing PartnerStackJS, and tips to solve each. Note that any code provided is an example and may not be reflective of your front-end setup.
Form collecting customer signup data is in an iframe element
iframe elementIn Step 2 of the PartnerStackJS install, you had to access the correct DOM elements to send customer signup information to PartnerStack. If the form you're using to collect customer information is embedded in your site via an <iframe> element, first try accessing it via the iframe element itself, for example:
// Example: The name I want to capture for a customer is in the #first-name element of an iframe-embedded form
let iframe_ref = document.getElementById('form-iframe');
let name_ref = iframe_ref.contentDocument.getElementById('first-name');
growsumo.data.name = name_ref.value;We'd recommend trying this in a JavaScript Console first on your site. If errors are raised while accessing the element within the iframe (e.g line 3 in the above example), it's likely a cross-origin error resulting from accessing content from a different domain than your own. You may want to get in touch with the company hosting the form you're embedding to see if there's a way to enable cross-origin communication.
Form not available immediately on page load
Sometimes form rendering code may finish loading a period of time after the page loads, and the DOM element you're registering an event listener on (i.e. in Step 2 ) is not available yet. In this case, it may make sense to add a time-delay step for registering the event listener, for example:
let formRef = document.getElementById('signup-form');
if (formRef) {
// Call event listener creation function
} else {
setTimeout(function() {
// Call event listener creation function after 2 seconds
}, 2000)
}Uncaught ReferenceError: growsumo is not defined raised during signup call
Uncaught ReferenceError: growsumo is not defined raised during signup callThe most likely reason you'd see this error in the JavaScript console is because the PartnerStackJS header code has not been installed on the customer sign-up page as in Step 1: Install PartnerStackJS. Please ensure the code is in the header of every page involved in your customer sign-up journey!
Updated 4 months ago
