Chargebee Webhook
This integration will make sure that your customers purchases are tracked.
If you use Chargebee to track customer purchases, you can set up a webhook integration so PartnerStack can listen for events relating to charges and subscriptions. Once we receive information about a customer paying for your product, we can record that payment in PartnerStack and ensure your partners are properly attributed!
Supported Chargebee Events
We support listening for the following events per the Chargebee Developer Documentation. Please note we only listen for V2 webhooks at this time.
payment_succeeded: When we receive this event, a transaction is recorded under the associated customer record in PartnerStackpayment_refunded,payment_failed: When we receive these events, the associated transaction is removed in PartnerStack (if found)
Get your Webhook URL
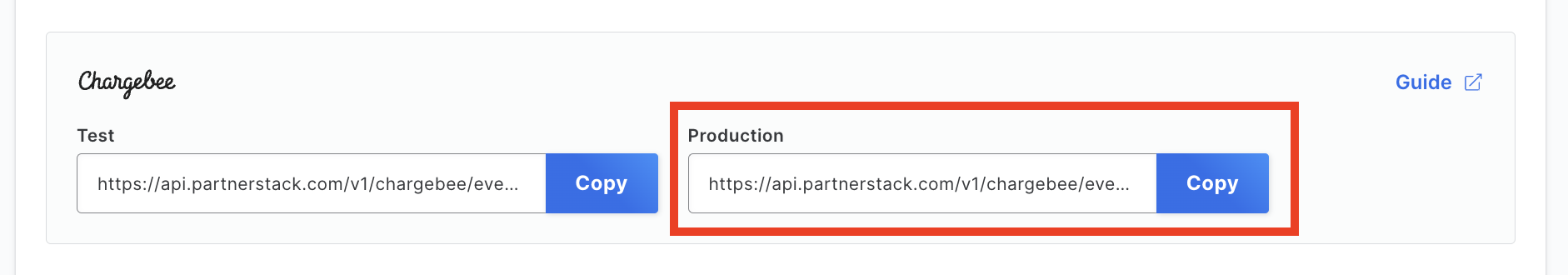
Navigate to Settings > Integrations > Webhooks and select Chargebee from the Supported integrations.
Click the copy button to copy the URL to your clipboard.

Create the Webhook on the Chargebee Dashboard
- Log in to your Chargebee dashboard.
- From the sidebar, select Settings > Configure Chargebee and click on Webhooks.
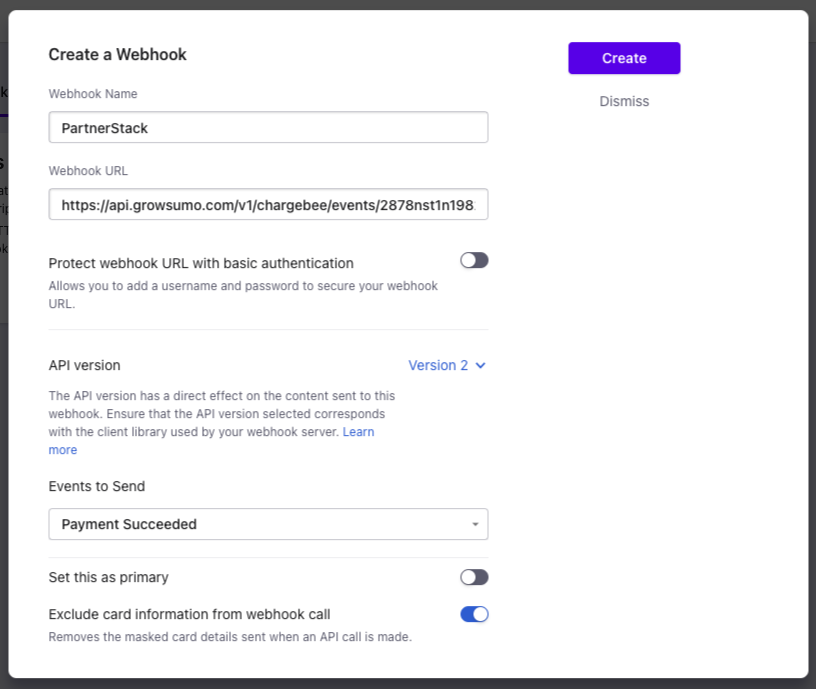
- Click on "+ Add Webhook" and fill out the URL you copied in your PartnerStack dashboard as the Webhook URL.
- Select the events you want to send under "Events to Send." The most important one to track purchases are Customer Created, Customer Changed and Payment Succeeded.
- Make sure to select "Exclude card information from webhook call" -- we don't need any credit card information to record transactions on our platform!

Add Customer Key to Customer Metadata
Heads up!
This section is intended to be completed by your development team, or whoever is able to make changes to your site's back-end code. It varies depending on how your product interacts with Chargebee.
Whenever you interact with Chargebee to record transactions under a customer, you need to let PartnerStack know which customer you're referring to. At PartnerStack, we identify customers using their customer key. This can be any value that uniquely identifies customers on your platform, for example their email address.
If you're using PartnerStackJS, this would be the value you used for growsumo.data.customer_key when the customer signed up. If you used our PartnerStack API to create the customer record, this would be the value you passed as the key.
When PartnerStack receives the webhook from Chargebee, the platform tries to find a customer with the same customer_key as the one listed in the customer meta_data in Chargebee. Please ensure these match, or the transaction will not be properly recorded. This is an example of how the metadata object can be set when creating the customer through your backend. The implementation varies depending on how you've integrated with Chargebee in your product!
ADD `meta_data` containing the `customer_key`
MAKE SURE it matches the one used with PartnerStackJS
`partner_key` is required if not using PartnerStackJS
chargebee.configure("test_2L7HV...", "your-site...")
chargebee.Customer.create({
"first_name" : "John",
"last_name" : "Doe",
"email" : "[email protected]",
"meta_data": {
"customer_key": <YOUR_CUSTOMERS_KEY>,
"partner_key": <partner_key>
}
# })
ADD `metadata` containing the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
# require 'chargebee'
# ChargeBee.configure(:site => "{site}", :api_key => "{site_api_key}")
# result = ChargeBee::Customer.create({
:meta_data => {"customer_key" => <YOUR_CUSTOMERS_KEY>),
# :first_name => "John",
# :last_name => "Doe",
# ...
# })
# customer = result.customer
# card = result.card
ADD `metadata` containing the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
<?
// require 'ChargeBee.php';
// ChargeBee_Environment::configure("{site}","{site_api_key}");
// $result = ChargeBee_Customer::create(array(
// "firstName" => "John",
// "lastName" => "Doe",
"metaData" => array("customer_key" => <YOUR_CUSTOMERS_KEY>)
// ...
// ));
// $customer = $result->customer();
// $card = $result->card();
ADD `metadata` containing the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
// Environment.configure("{site}","{site_api_key}");
// Result result = Customer.create()
// .firstName("John")
// .lastName("Doe")
.metaData("customer_key", <YOUR_CUSTOMERS_KEY>)
// ...
// Customer customer = result.customer();
// Card card = result.card();
ADD `metadata` containing the `customer_key`
MAKE SURE it matches the one used with GrowSumoJS
// var chargebee = require("chargebee");
// chargebee.configure({site : "{site}", api_key : "{site_api_key}"});
// chargebee.customer.create({
// first_name : "John",
// last_name : "Doe",
meta_data: { "customer_key": <YOUR_CUSTOMERS_KEY> },
// ..
// })
Chargebee Hosted Pages
For Chargebee Hosted Pages the customer_key must be passed as a
Custom Field. It should be passed ascf_customer_id. The partner_key should also be passed as aCustom Field
cf_partner_key
Updated over 1 year ago
