Step 3: Testing and Debugging
In this guide we'll walk through the basics of testing your PartnerStackJS install to ensure everything is working properly!
Before you beginBefore you test, please make sure you've completed Step 1 and Step 2 of the PartnerStackJS setup.
Using PartnerStackJS testing
You can utilize the PartnerStackJS testing tool to get live feedback on your PartnerStackJS implementation – including best practices on how to resolve common issues.
To use the PartnerStackJS testing tool:
-
Navigate to your Integrations page
-
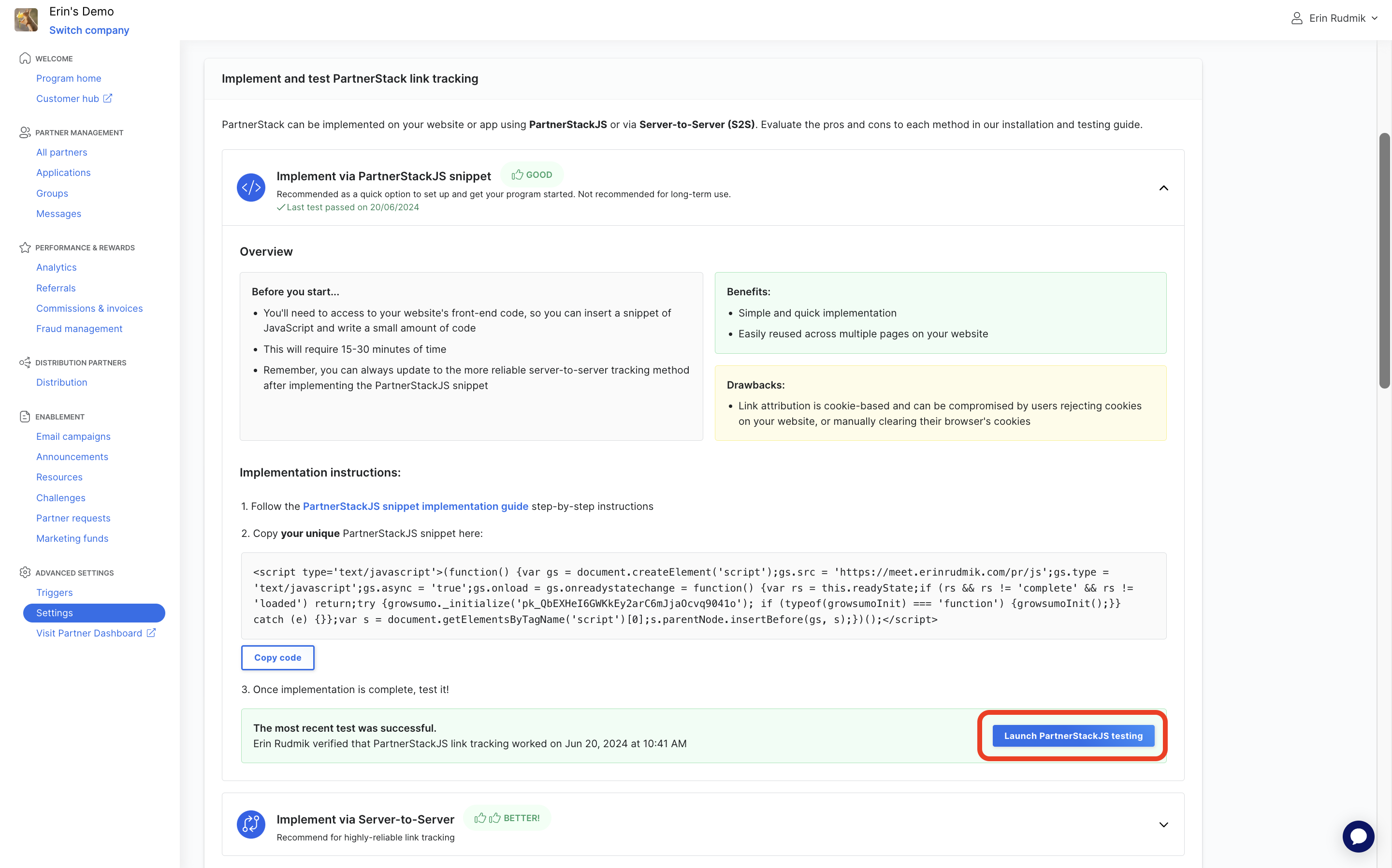
Under Implement and test PartnerStack link tracking, open Implement via PartnerStackJS snippet.
-
Click Launch PartnerStackJS testing

-
Follow the instructions in the drawer to open your partner’s link in an incognito browser, and submit a signup.
-
Keep the PartnerStackJS testing tool open to see live feedback on your signup.
One of the following outcomes may occur:
-
Timeout: a customer was not created within 10 minutes of launching the test, likely due to a customer signup not being submitted to PartnerStack.
-
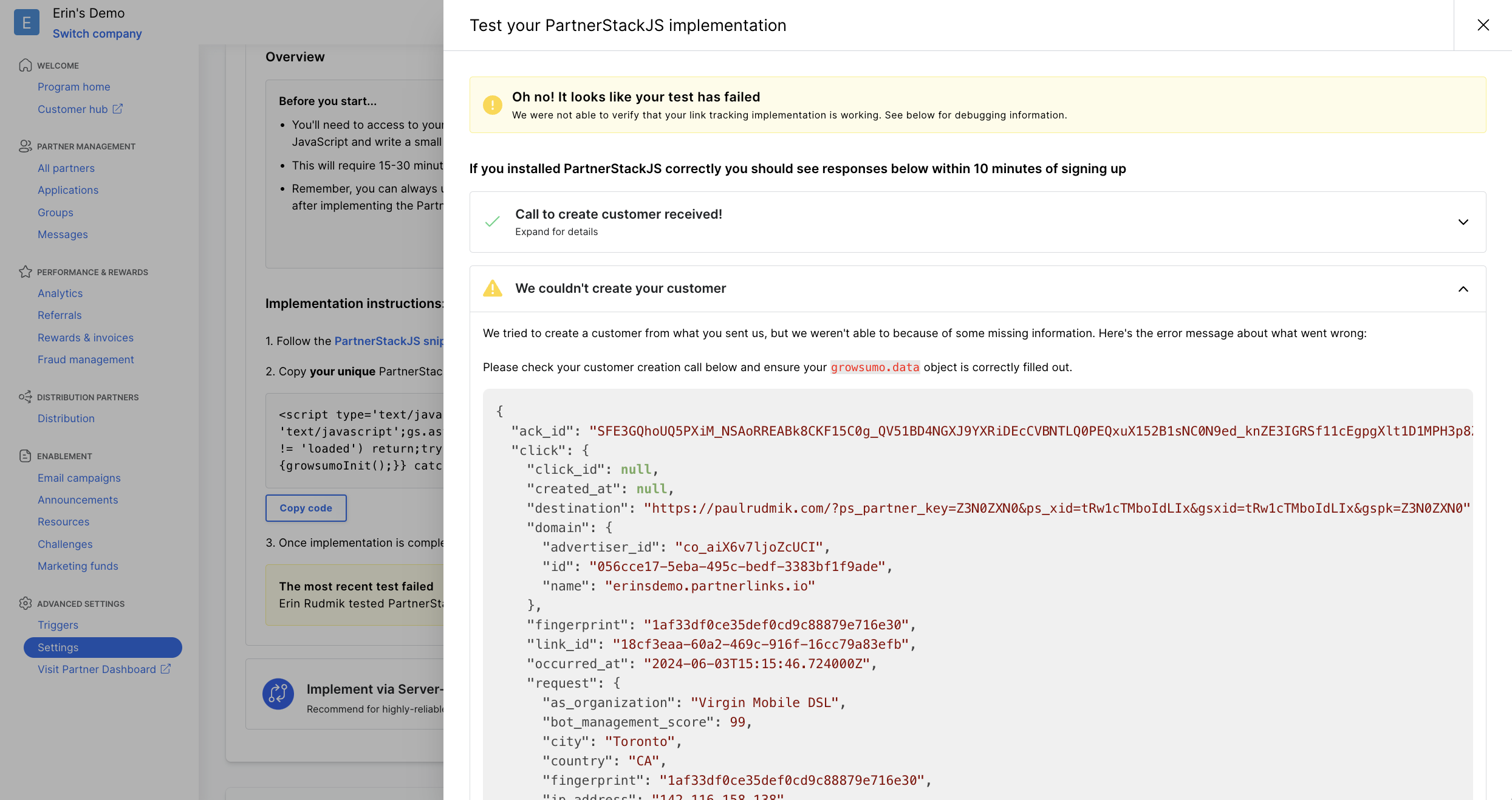
Customer Unable to be Created: we tried to create a customer from the customer signup, but were unable to, likely due to
name,email, orcustomer_keynot being properly filled out.
-
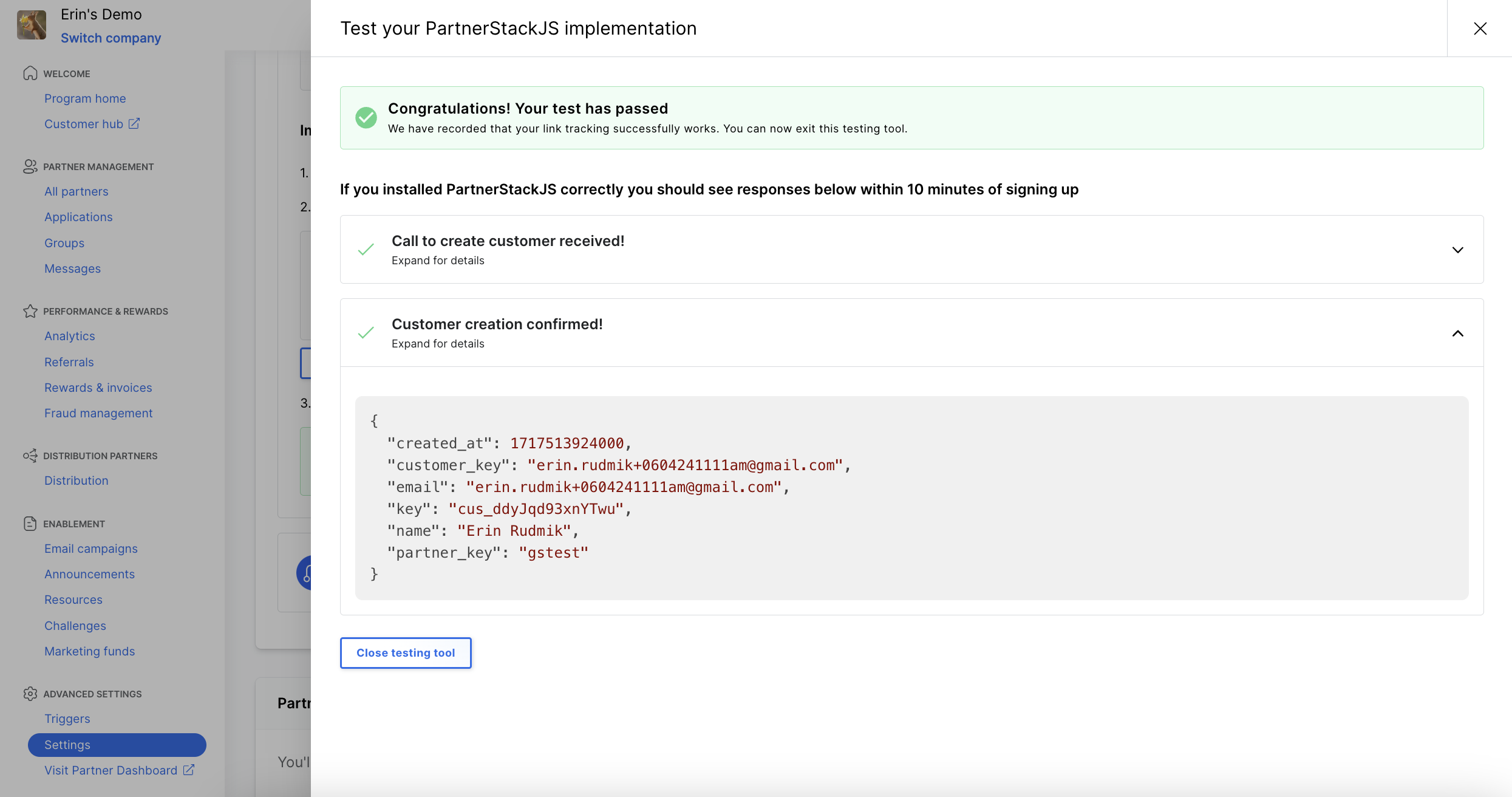
Success: we were able to verify that a customer was created from your signup! Your PartnerStackJS link tracking works.

Using the PartnerStack Test Partner
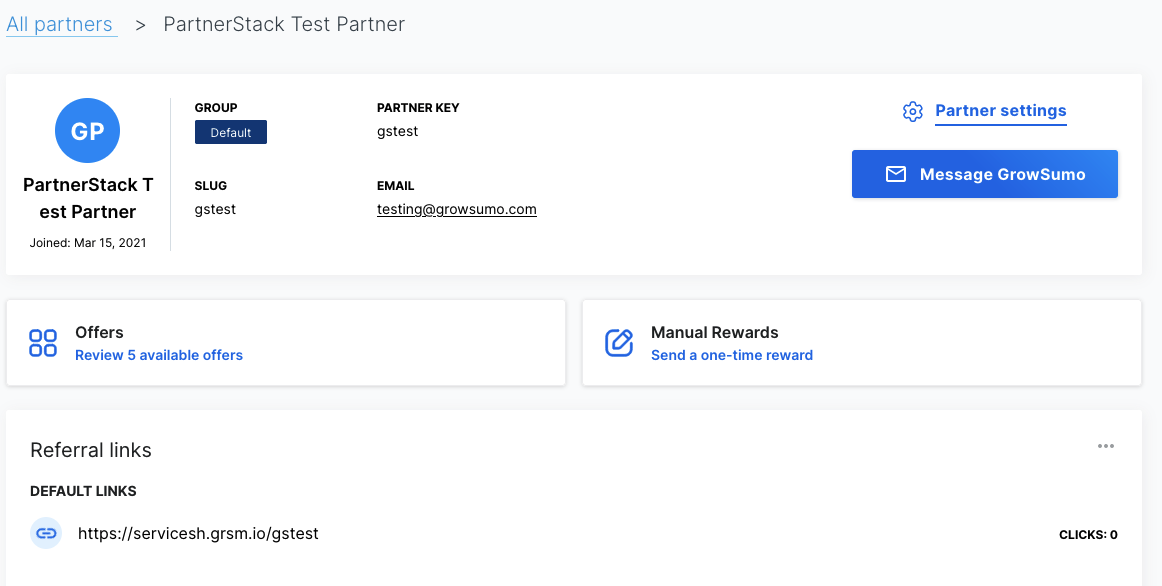
Included with every PartnerStack instance is a PartnerStack Test Partner. This partner is part of your default group. Please note that since the partner is a test partner, no rewards will generate for it in the course of your testing. The test partner can be accessed under "All Partners" in your dashboard, as "PartnerStack Test Partner":

To test your PartnerStackJS setup:
- Open the partner's default referral link in an incognito/private browsing window (
https://servicesh.grsm.io/gstestin the above example) - As if you were a new customer who landed on the website, sign up for your product or service. Make sure to sign up on the page PartnerStackJS was implemented on in Step 2: Track Signup Events.
- In 5-10 minutes, check the "Referrals" tab of your dashboard. Your testing customer should have been created if PartnerStackJS was installed successfully!
Debugging using the JavaScript console
If you aren't seeing customers show up, it'd be a good idea to test whether the PartnerStackJS snippet is installed on the page that customers will land on after following a referral link. To do this:
-
Follow the testing link given for your test partner above (for reference, mine was
https://apearantlygreat.grsm.io/gstest) in an incognito window, with any content blockers disabled -
Open up the developer tools for your browser, and access the JavaScript console.
-
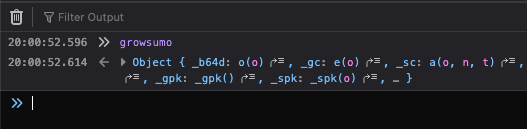
Type
growsumointo the console and hit enter. You should see an object returned:

If you see undefined returned, the PartnerStackJS header snippet code has not been installed on this page and needs to be. Please refer to Step 1: Install PartnerStackJS
If the object populates as expected, please ensure you've followed Step 2 of the PartnerStackJS install and:
- You're mapping customer data over to
growsumo.data.name,growsumo.data.emailandgrowsumo.data.customer_keyproperly - You're accessing the correct DOM elements to populate those object properties above in your JavaScript code you wrote in Step 2
Common Issues
Below are some common issues associated with installing PartnerStackJS, and tips to solve each. Note that any code provided is an example and may not be reflective of your front-end setup.
Form collecting customer signup data is in an iframe element
iframe elementIn Step 2 of the PartnerStackJS install, you had to access the correct DOM elements to send customer signup information to PartnerStack. If the form you're using to collect customer information is embedded in your site via an <iframe> element, first try accessing it via the iframe element itself, for example:
// Example: The name I want to capture for a customer is in the #first-name element of an iframe-embedded form
let iframe_ref = document.getElementById('form-iframe');
let name_ref = iframe_ref.contentDocument.getElementById('first-name');
growsumo.data.name = name_ref.value;We'd recommend trying this in a JavaScript Console first on your site. If errors are raised while accessing the element within the iframe (e.g line 3 in the above example), it's likely a cross-origin error resulting from accessing content from a different domain than your own. You may want to get in touch with the company hosting the form you're embedding to see if there's a way to enable cross-origin communication.
Form not available immediately on page load
Sometimes form rendering code may finish loading a period of time after the page loads, and the DOM element you're registering an event listener on (i.e. in Step 2 ) is not available yet. In this case, it may make sense to add a time-delay step for registering the event listener, for example:
let formRef = document.getElementById('signup-form');
if (formRef) {
// Call event listener creation function
} else {
setTimeout(function() {
// Call event listener creation function after 2 seconds
}, 2000)
}Uncaught ReferenceError: growsumo is not defined raised during signup call
Uncaught ReferenceError: growsumo is not defined raised during signup callThe most likely reason you'd see this error in the JavaScript console is because the PartnerStackJS header code has not been installed on the customer sign-up page as in Step 1: Install PartnerStackJS. Please ensure the code is in the header of every page involved in your customer sign-up journey!
Updated 5 months ago
