Step 1: Install PartnerStackJS
In this guide, we'll show you how to install PartnerStackJS to your site so you can use it to record customer signup events from your website in PartnerStack
What you'll need to begin
- Access to your website's front-end code, to paste a snippet of JavaScript code in your site's header
- 15 - 30 minutes of time
How it works
When a customer lands on your website via a partner's referral link, we append query parameters to the URL the customer lands on. The parameters vary based on your tracking infrastructure (V1 or V2). For V1 programs, 2 parameters are appended (gspk and gsxid). For V2 programs, 2 additional parameters are also appended (ps_partner_key and ps_xid).
For example, if you are on our V2 tracking infrastructure and your partner's referral links are set up to point to https://example.com, customers will be redirected to a URL that appears as follows when clicking through a partner's link:
https://example.com?ps_partner_key=dzZicGVx3Njg&ps_xid=stzpa2EUW&gsxid=stzpa2EUW&gspk=dzZicGVx3Njg
Here's what these parameters mean:
gspkandps_partner_key: This is a Base64 encoded version of the partner's partner key. It's a unique identifier for every partner in PartnerStack, generated automaticallygsxidandps_xid: This is a unique session ID, generated automatically
The snippet you install decodes the gspk and ps_partner_key parameters and creates 1st-party cookies growSumoPartnerKey and ps_partner_key containing the partner's key on PartnerStack. It also gives you access to a globally scoped growsumo object you can map customer data to. When growsumo.createSignup() is called, a customer signup is logged in PartnerStack using this information. Partners will automatically be associated to the customers they refer.
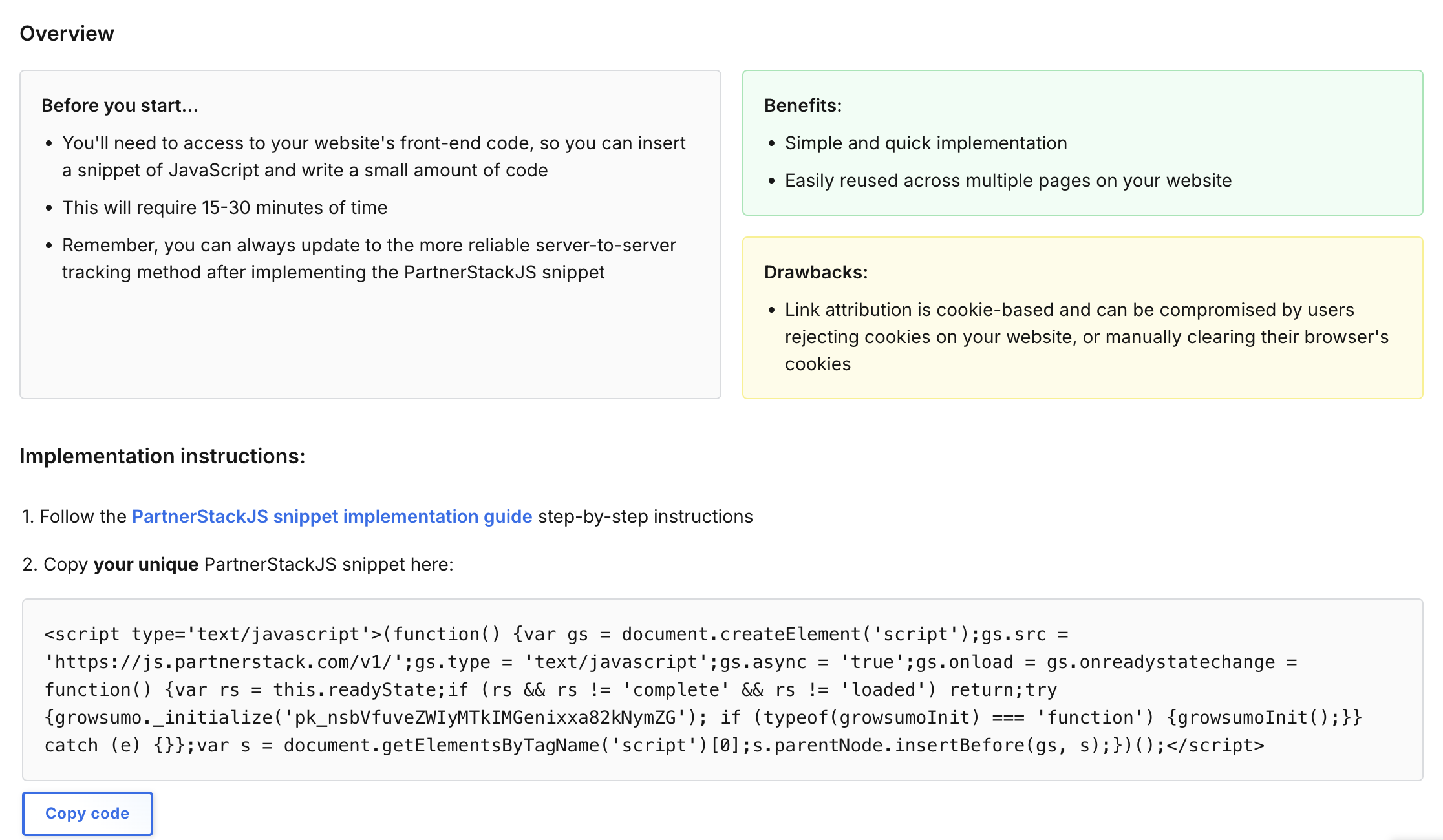
Getting your snippet code
To retrieve your PartnerStackJS header code, sign in to your PartnerStack dashboard. On the left menu, click on "Settings", then "Integrations. Click on "Implement via PartnerStack JS snippet", and copy the code you see there.


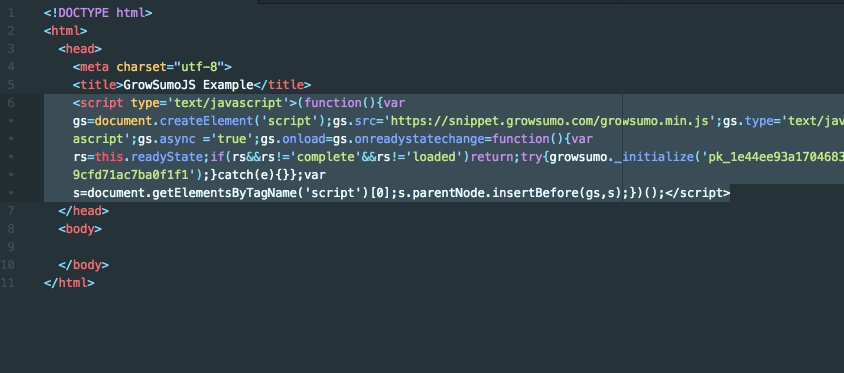
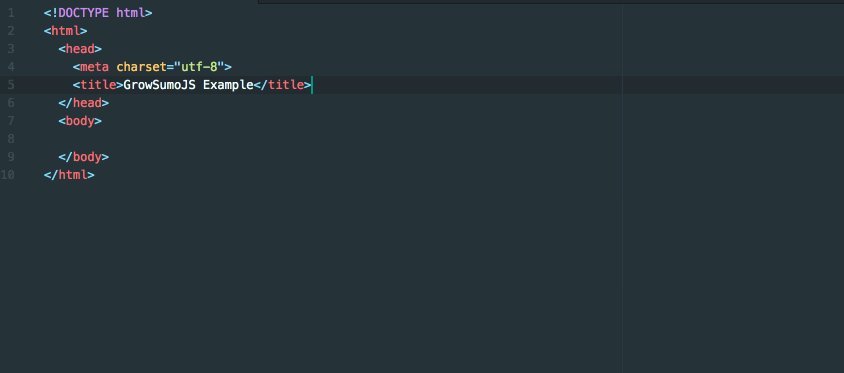
Installing the snippet code
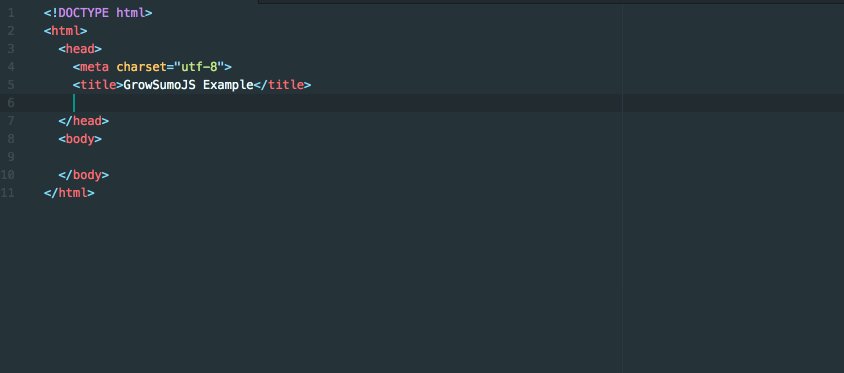
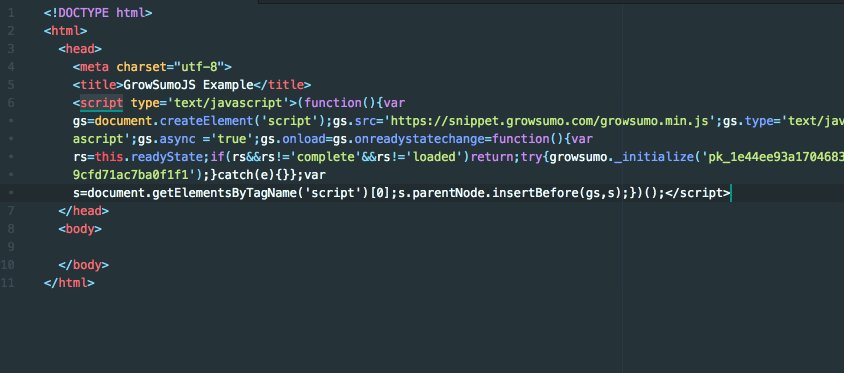
To install the code, paste what you've copied from the PartnerStack dashboard into the header of your website, between the <head> and </head> tags. If possible, please install this code globally. For example, if your website has a header.html template, this would be a great place to install the tracking code. This ensures that any future links you set up for your partners are tracking customer signups correctly. At minimum, the code needs to be injected into the header of:
- The page customers will land on after following a referral link
- The page customers sign up on

Verifying the code worksVisit the page you installed the PartnerStackJS snippet on. Open up the JavaScript console in whatever browser you're using (i.e. in Developer Tools in Chrome), and type
growsumo, then hit enter. You should see an object returned. If you seeundefined, please make sure:
- The code was added to the header of the page
- Any cached HTML content is purged (this varies per platform and content delivery network - please consult with your technical team)
🎉 Let's track signups!
Once you've verified this is working, it's time to put that growsumo object to use and track signups!
Updated about 2 months ago
After you've finished installing the snippet to your header, it's time to set-up signup tracking to get information to PartnerStack!
