Chargify Webhook
This integration will make sure that your customers purchases are tracked.
If you use Chargify to track customer purchases, you can set up a webhook integration so PartnerStack can listen for events relating to charges and subscriptions. Once we receive information about a customer paying for your product, we can record that payment in PartnerStack and ensure your partners are properly attributed!
Heads up!To use this integration, a customer record must already exist for the customer paying for your product in PartnerStack. You can track customer signups by using PartnerStackJS or the PartnerStack API.
Supported Chargify Events
Our platform can listen for the following events as described in Chargify's Webhook Documentation:
payment_success: When we receive this event, a transaction is recorded under the associated customer record in PartnerStacksignup_success: When we receive this event, a subscription is recorded under the customer record in PartnerStack, so you have visibility into any subscription plans a customer is paying for. A subscription alone does not create transactions (thepayment_successevent is the only event that does this)
Get your Webhook URL
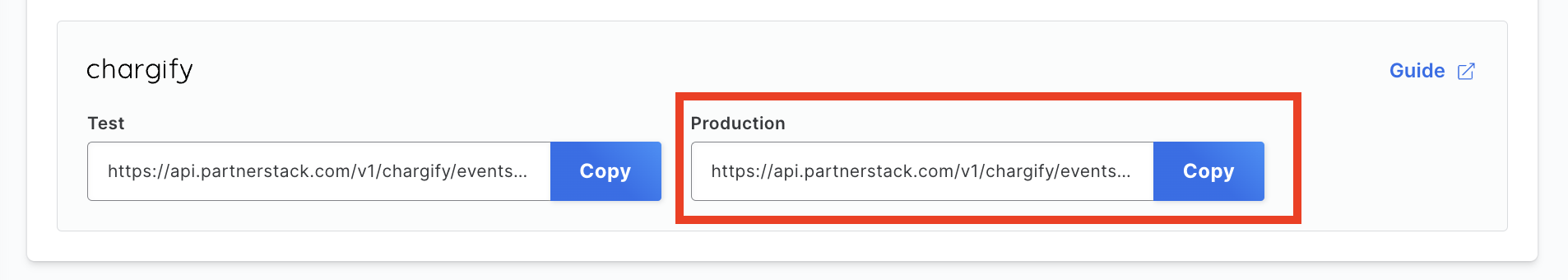
Navigate to Settings > Integrations > Webhooks and select Chargify from the Supported integrations.
Click the copy button to copy the URL to your clipboard.

Create the Webhook on the Chargify Dashboard
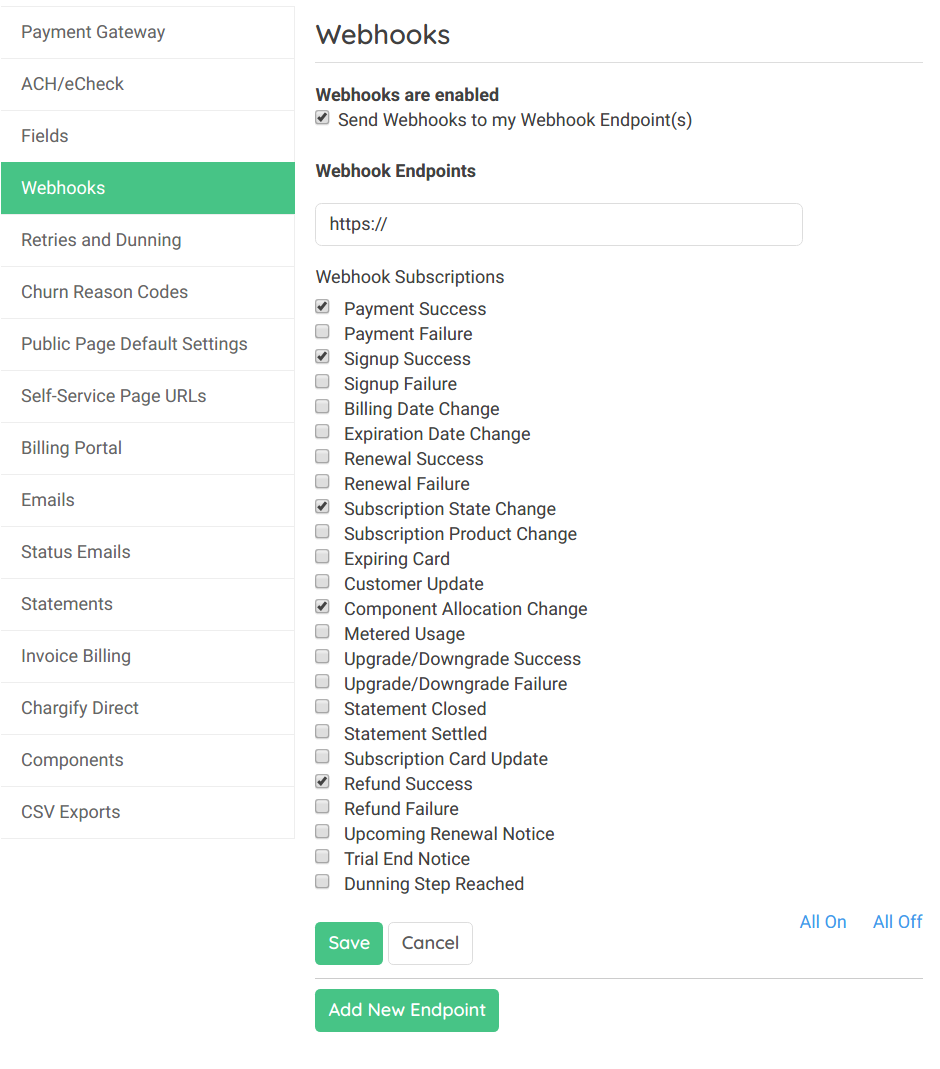
Go to Settings in the topbar, then Webhooks on the left pannel. Click the enable webhooks checkbox then the Add New Webhook button. Paste the chargify webhook URL into the wehbook endpoints input field, then select Payment Success, Signup Success, Subscription State Change, and Component Allocation Change from the webhook subscriptions list.

Set customer key as Customer Reference
Whenever you interact with Chargify to record transactions under a customer, you need to let PartnerStack know which customer you're referring to. At PartnerStack, we identify customers using their customer key. This can be any value that uniquely identifies customers on your platform, for example their email address.
If you're using PartnerStackJS, this would be the value you used for growsumo.data.customer_key when the customer signed up. If you used our PartnerStack API to create the customer record, this would be the value you passed as the key.
When PartnerStack receives the webhook from Chargify, the platform tries to find a customer with the same customer_key as the customer reference in Chargify. Please ensure these match, or the transaction will not be properly recorded.
In your code, it should look something like the following. However, the implementation may vary depending on how you interact with the Chargify product and API at your company. We recommend consulting the Chargify Developer documentation to check how to set the reference field for a customer.
ADD `reference` to `customer_attributes`
MAKE SURE it matches the `customer_key` used with PartnerStackJS
# import requests
# import json
# import base64
# headers = {
# 'Authorization': 'Basic {}'.format(base64.b64encode('chargify_api_key')),
# 'Content-Type': 'application/json'
# }
# request_url = 'https://<your_subdomain>.chargify.com/subscriptions.json'
# subscription = {
# "subscription": {
# "product_handle": "pro-plan",
# "customer_attributes": {
# "first_name": "John",
# "last_name": "Doe",
# "email": "[email protected]",
"reference": <YOUR_CUSTOMER_KEY>
# },
# "credit_card_attributes": {
# "full_number": "1",
# "expiration_month": "10",
# "expiration_year": "2020"
# },
# }
# }
# create_subscription = requests.post(request_url, headers=headers, data=json.dumps(subscription))# example for https://github.com/chargify/chargify_api_ares
# ADD `reference` to `customer_attributes`
# MAKE SURE it matches the `customer_key` used with PartnerStackJS
#require 'chargify_api_ares'
#Chargify.configure do |c|
# c.api_key = "chargify_api_key"
# c.subdomain = "yoursubdomain.chargify.com"
#end
# Chargify::Subscription.create(
# :customer_attributes => {
# :first_name => "John",
# :last_name => "Doe",
# :email => '[email protected]',
:reference => <YOUR_CUSTOMER_KEY>
# }
# :product_handle => 'test',
# payment profile attributes
# :credit_card_attributes => {
# :first_name => "John",
# :last_name => "Doe",
# :expiration_month => 1,
# :expiration_year => 2010,
# :full_number => "1234-1234-1234-1234"
# }
# )<!-- https://github.com/chargely/chargify-sdk-php -->
ADD `reference` to `customer_attributes`
MAKE SURE it matches the `customer_key` used with PartnerStackJS
<?php
// use Crucial\Service\Chargify;
//
// $chargify = new Chargify([
// 'hostname' => 'yoursubdomain.chargify.com',
// 'api_key' => '{{API_KEY}}',
// 'shared_key' => '{{SHARED_KEY}}'
// ]);
// $subscription = $chargify->subscription()
// ->setProductHandle('my_product')
// ->setCustomerAttributes([
// 'first_name' => '{{John}}',
// 'last_name' => '{{Doe}}',
// 'email' => '{{[email protected]}}',
'reference' => '{{<YOUR_CUSTOMER_KEY>}}',
// ])
// payment profile attributes
// ->setPaymentProfileAttributes([
// 'first_name' => '{{FIRST_NAME}}',
// 'last_name' => '{{LAST_NAME}}',
// 'full_number' => '{{CC_NUMBER}}',
// 'expiration_month' => '{{EXPIRY_MONTH}}',
// 'expiration_year' => '{{EXPIRY_YEAR}}',
// 'cvv' => '{{CVV}}',
// 'billing_address' => '{{ADDRESS}}',
// 'billing_city' => '{{CITY}}',
// 'billing_state' => '{{STATE}}',
// 'billing_zip' => '{{ZIP}}',
// 'billing_country' => '{{COUNTRY}}'
// ])
// -> create();
?>// example for https://github.com/natevw/node-chargify
ADD `reference` to `customer_attributes`
MAKE SURE it matches the `customer_key` used with PartnerStackJS
// var chargify = require('chargify')
// var chargify_site = chargify('chargify_subdomain', 'chargify_api_key')
//
//
// chargify_site.post({
// uri: 'subscriptions.json',
// json: {
// "subscription": {
// "product_handle": "basic",
"customer_reference": <YOUR_CUSTOMER_KEY>,
// "credit_card_attributes": {
// "full_number": "1",
// "expiration_month": "10",
// "expiration_year": "2020"
// }
// }
// }, function (err, res, body) {
// if (err) throw err;
// console.log(res.statusCode);
// console.log(body);
// }
// });Updated 5 months ago
