Introduction to link tracking
PartnerStackJS is one way to let PartnerStack know a customer referred by a partner has signed up on your website. It's suited best for affiliate programs that run using links and allows you to send sign-up events from your website's front-end.
When a potential customer reaches your website through a partner's link, PartnerStackJS stores which partner referred that customer in a 1st-party cookie. By integrating PartnerStackJS in your company's sign-up flow, any customers were referred by partners will be properly attributed and visible to you on your PartnerStack dashboard. This means the partner will be rewarded for all purchases made by that customer.
At a high level, this involves three steps:
-
Step 1: Install PartnerStackJS: Installing a tracking snippet to your site
-
Step 2: Track Signup Events: Using our SDK to track customer signups on your site
-
Step 3: Testing and Debugging: Ensuring customers are correctly flowing into PartnerStack

Let's get started...
We are excited to start your integration!
The first step is to identify milestones in your customer journey that you want to track or reward. Offers and Rewards can be set up in your dashboard, but as part of the integration you'll need to:
-
Create integrations that send us basic customer information when a new customer signs up on your website, so these sign-ups can be attributed to the partner who referred them.
-
Connect events that allow us to track when customers pay for products on your website. Partners can be rewarded for this as per your program's reward structure.
Start by breaking down your sign up and transaction flowIntegrating with PartnerStack is a simple process when you understand your program and reward configurations. Given the unique needs of your business, you may integrate with some or many of our features. Please read this page first to understand the key elements that go into a successful integration.
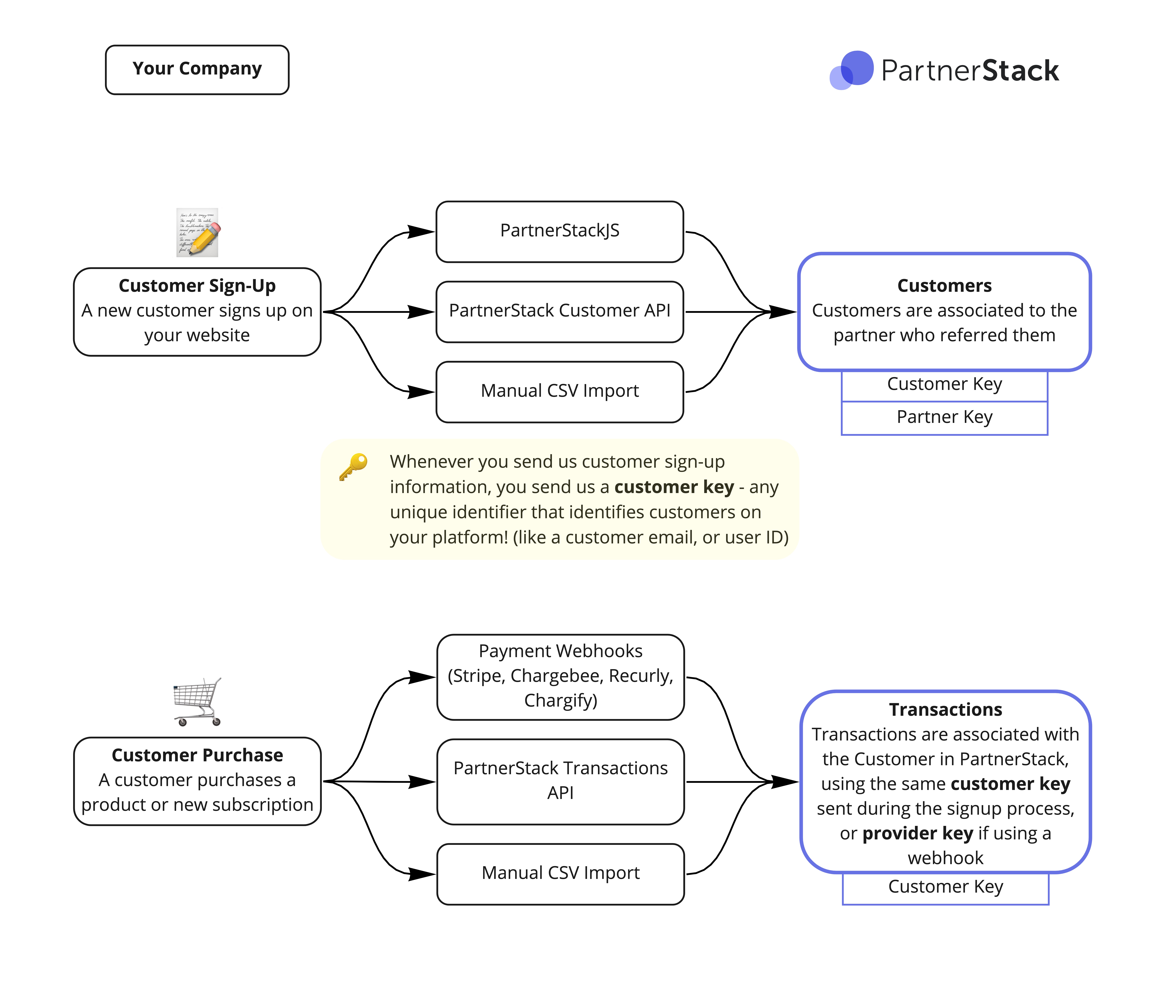
To make your integration quick and easy we have an array of options for you to be able to send sign-up events and transactions to us. We've visualized some of these options in the flow diagram below:

Customer Sign-up
Whenever a partner shares their referral link, PartnerStackJS can be used to automatically create a first-party tracking cookie that stores a tracking cookie representing the partner's partner key - a unique identifier that identifies partners in your platform. PartnerStackJS gives you access to functions you can implement to capture sign-up data to send automatically to PartnerStack, properly attributing the partner.
If you'd rather send us customer signup events on your back-end, the Server-to-Server API is an excellent choice. More documentation on combining the PartnerStack JS snippet and our Server-to-Server API can be found here. Customers can also be imported at any time manually using our Universal Importer!
Whenever you send us customer sign-up information, you'll need to specify a customer key -- this can be anything that uniquely identifies customers on your platform. Many times this is an email, but can also be something like an account ID.
To learn more about sending customer sign-up information:
Heads up!PartnerStackJS needs to be installed by someone with access to your site's front-end code who is comfortable writing JavaScript to make use of the
createSignupfunction we provide. As part of the installation you will be:
- Copying code from the PartnerStack dashboard to the header of your site
- Writing code to send successful signup events to PartnerStack, based on how the customer signup journey works on your website
Tracking Transactions
With a PartnerStack customer created, there are an array of options available to send us PartnerStack data when a key business event (such as a customer making a purchase on your platform) occurs.
Transaction Webhooks
Webhooks notify PartnerStack when a customer is created, charged, or subscribes to a plan in your payment processor. We support webhooks for Stripe, Chargebee, Chargify and Recurly.
When using these webhooks, we sync another field to the customer record known as the provider key, which is an identifier for how the customer is represented on your billing platform.
PartnerStack API
The PartnerStack API is built with RESTful principles and allows the greatest flexibility for your integration. Get started with the PartnerStack API primer, or just dive straight into the reference materials.
Imports
You're also able to manually import a CSV file containing transactions using our Universal Importer
Updated 4 months ago
